По данным сервиса «Яндекс.Радар», доля посетителей сайтов с мобильных устройств составляет 55,9%. На протяжении последних пяти лет доля mobile-трафика ежегодно увеличивается минимум на 10%.
Несмотря на тенденции изменения структуры интернет-трафика, на многих сайтах существуют недочеты и ошибки мобильных или адаптивных версий. О наиболее распространенных мы поговорим далее (некоторые из ошибок затрагивают и desktop-версию).
Мобильной или адаптивной версии сайта нет

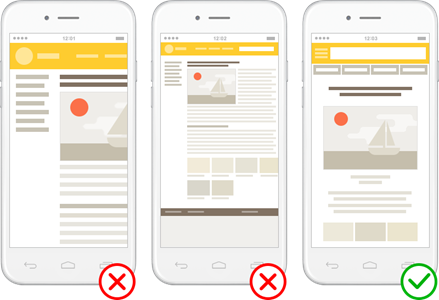
Примеры отображения мобильной версии сайта из блога Яндекса для вебмастеров
Как бы парадоксально ни звучало, но самой главной ошибкой адаптивной или мобильной версии сайта является ее полное отсутствие.
Большинство актуальных шаблонов для распространенных CMS (1С-Bitrix, WordPress, CS-Cart и т.д.), а также конструкторы сайтов содержат в себе адаптивную версию сайта по умолчанию. Такая версия не всегда хорошо проработана с точки зрения дизайна, но в целом удобна для пользователей и выдерживает критику.
Другое дело – самописные движки (где разработчик не сделал адаптив или мобильную версию сайта из-за своей лени или обиды на заказчика) и шаблоны сайтов (в особенности бесплатные, созданные в 2010-х и не видевшие обновлений многие годы).
Если вы владелец сайта на самописном движке, который не заплатил разработчику, или сайта на раритетном шаблоне с 3 сайдбарами, то необходимо срочно проверить наличие мобильной или адаптивной версии. Вот прямо сейчас!
Сделать это можно следующими способами:
Долгая загрузка страниц
Тише едешь – дальше будешь в результатах поисковой выдачи и без заказов.

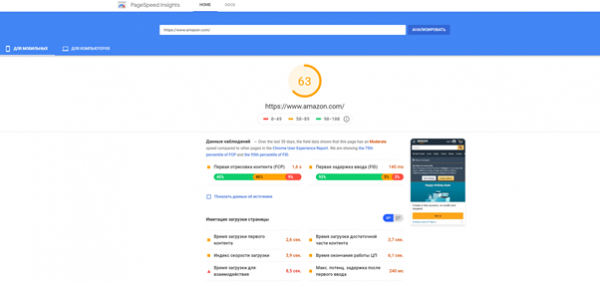
Результат теста сайта amazon.com с помощью сервиса Google PageSpeed Insights
Низкая скорость загрузки любой версии сайта негативно отражается как на позициях в поисковых системах, так и на его конверсионности. Учитывая долю мобильного трафика и тренды по ее ежегодному увеличению, скорость загрузки именно мобильной/адаптивной версии выходит на передний план.
По данным исследования компании Unbounce, время загрузки сайта более 3 секунд снижает вероятность покупки у 45,4% пользователей и снижает вероятность повторного посещения сайта у 36,8%. Несколько лишних секунд при загрузке сайта могут лишить половины потенциальных продаж.
Причин длительной загрузки мобильной/адаптивной версии сайта множество, вот самые частые:
Если вы успеваете решить судоку, пока загружается сайт, то это плохой знак. В других случаях не будет лишним проверить скорость загрузки. Вот несколько сервисов:
Отсутствуют кликабельные контакты или нет виджетов для быстрой связи
Скажи мне, как с тобой можно связаться, и я скажу, кто ты.

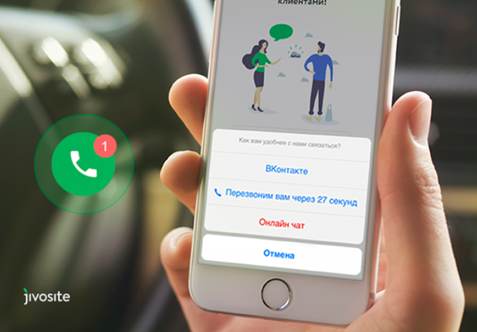
Кнопка обратной связи от сервиса Jivosite
Чувство комфорта у посетителя адаптивной/мобильной версии сайта должно быть непрерывным. Начиная с самого наличия адаптива или мобильной версии сайта с высокой скоростью загрузки и заканчивая множеством вариантов коммуникации с компанией.
Об удобных и неперегруженных формах заявок поговорим в следующем пункте. Здесь же рассмотрим альтернативные способы связи.
Иногда контакты на сайте размещены изображением, что никак не позволит посетителю быстро связаться с компанией. Не делайте так.
К сожалению, на большинстве сайтов online-чат перестал быть online-чатом. После автоматического приветствия и получения сообщения от посетителя также автоматически запрашивается его контактная информация. И никакой консультации online. Доверие к эффективности чатов на сайте у посетителей потихоньку угасает.
Если используете online-чат, будьте готовы оперативно отвечать на вопросы посетителей сайта. В ином случае вы получите только безмолвный негатив.
Минус использования таких виджетов состоит в том, что посетитель уходит с вашего сайта в мобильное приложение мессенджера и может не вернуться назад на сайт (но это не проблема, ведь вы узнаете его контактный номер телефона).
Использовать подобные виджеты можно как по отдельности, так и комплектом, предлагая посетителю сайта наиболее удобный для него способ связи.
Длинные или перегруженные формы заявок
У меня к вам всего несколько вопросов, несколько десятков вопросов…

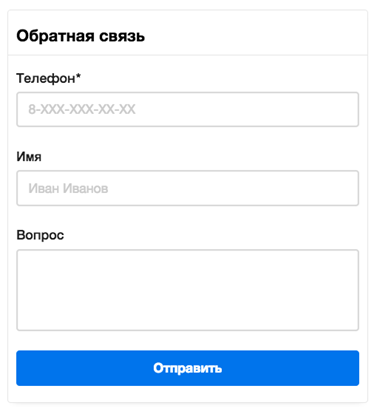
Пример формы обратной связи из блога Яндекса для вебмастеров
Количество полей для заполнения в форме заявки на сайте обратно пропорционально ее конверсионности. Другими словами, чем больше спросите, тем меньше ответов получите.
Отчасти причина кроется в человеческой лени. Когда пользователь видит список из нескольких десятков пунктов для заполнения, его желание тратить силы и время многократно уменьшается (с физиологической точки зрения мозг таким образом экономит еще чуть-чуть энергии).
Набор полей для заполнения различается в зависимости от типа формы, однако есть некоторые совершенно ненужные вопросы к пользователю.
Примеры малополезной и лишней информации в формах заявок:
1. Форма заказа обратного звонка (ненужное зачеркнуто):
- Имя.
- Фамилия.
- Отчество.
- Телефон.
- Желаемое время звонка.
- E-mail.
Все, что нужно для звонка, – это номер телефона. Имя – стандартный вопрос, но не обязательный, так как познакомиться можно во время разговора.
2. Форма заказа товара / услуги без возможности оплатить online (ненужное зачеркнуто)
- Имя.
- Фамилия.
- Отчество.
- Телефон.
- E-mail.
- Название компании.
- Должность.
- Страна.
- Индекс.
- Город.
- Улица / дом / квартира.
- Время доставки.
- Кличка собаки.
Проверить правильность заказа, а также узнать способ оплаты и адрес доставки можно по телефону.
Форма заказа товара или услуги с возможностью оплаты online оправданно может быть подробнее. Действительно, чтобы рассчитать стоимость доставки, необходима подробная информация о местоположении покупателя. Такие объемные формы лучше делать в несколько этапов, чтобы посетитель не видел длинную простыню из вопросов. Хорошим примером являются многоступенчатые формы заявок на сайтах банков.
По данным исследования компании HubSpot, оптимальным количеством является всего три поля в стандартной форме заявки. Дальнейшее увеличение количества полей в форме снижает конверсионность в два раза.
Не забывайте, что удобство заполнения информации на мобильной или адаптивной версии сайта на порядок ниже, чем на desktop-версии. Особенно это касается полей с выпадающими списками (например, выбор страны и/или адрес доставки).
Наличие капчи
Капча на сайте – горе в семье.

Пример капчи, найденный на pikabu.ru
Что хуже: получить несколько спам-обращений или недополучить заявку потенциального клиента?
Вроде бы ответ очевиден, однако часть компаний старательно продолжают лишать себя заказов, используя на сайте капчу. Оправдание всегда одно: «Мы не хотим получать спам!» У некоторых владельцев сайтов сформировалось мнение «чем сложнее, тем защищеннее»:
- Даешь капчу после захода на сайт! (не пропустим ботов)
- Капчу, чтобы добавить товар в корзину!
- Капчу, чтобы открыть форму заявки! (превентивные меры для защиты от спамеров)
- Капчу, чтобы увидеть капчу!
Все правильно!
Чем сложнее капча (поиск кусочка платья на фоне желтого сигнала светофора во время переключения на зеленый, к примеру), тем сайт надежнее сайт защищен от заявок клиентов, а вы – от доходов и прибыли.
По данным исследования компании Baymard, до 29% пользователей не могут правильно ввести капчу, чувствительную к регистру, с первого раза. На мобильной/адаптивной версии сайта дела обстоят еще хуже из-за физического неудобства ввода капчи.
Конверсия при использовании капчи падает в среднем на 3,2% (и это еще по «бородатым» данным исследования MOZ).
А вы готовы лишиться части заказов и подарить их конкурентам? Нет? Тогда убирайте капчу и будьте проще (с точки зрения оформления заказа).
Итого
Конкурент без мобильной/адаптивной версии сайта – хороший конкурент.
Перечисленные ошибки по отдельности «воруют» чуть-чуть из ваших карманов. А все вместе они способны лишить мобильную/адаптивную версию сайта существенного количества заказов.
Источник: seonews.ru



