Представьте, что у вас есть товар, и он очень нужен покупателю, и цена нормальная, но покупатель ушел от вас без покупки, разочарованный, а то и раздраженный. Казалось бы нонсенс, но факты таковы, что очень часто покупатель просто не может найти нужный товар, хотя он есть на сайте. Почти каждый второй интернет-магазин грешит проблемами с поиском товаров и, как результат, теряет деньги и клиентов.
Именно поэтому мы решили начать обзор интернет-магазинов в серии статей «Юзабилити-лаборатория» с одного из самых важных вопросов взаимодействия клиентов с интернет-магазином – поиска товара через поисковую строку.
Мы посмотрели все поступившие заявки и отобрали 3 интернет-магазина, которые на наш взгляд хорошо иллюстрируют данный вопрос. В наш обзор попали сайты как с большим ассортиментом товаров и товарных категорий, так и с небольшим, что позволило сделать более полный охват разных типов интернет-магазинов.
В этой статье мы рассмотрели 2 важные задачи клиента:
Задача 1. Найти определенный товар по названию через поисковую строку
Видимость поисковой строки
Поисковая строка должна находится в шапке сайта и быть заметной. Это подтверждено результатами Всероссийского исследования потребительского поведения клиентов интернет-магазинов (далее просто Исследование ИМ), которое мы провели в 2019 году. Исследование показало, что 50% пользователей ищут товар через поисковую строку, если знают его название.
Посмотрим сначала на хорошие примеры.
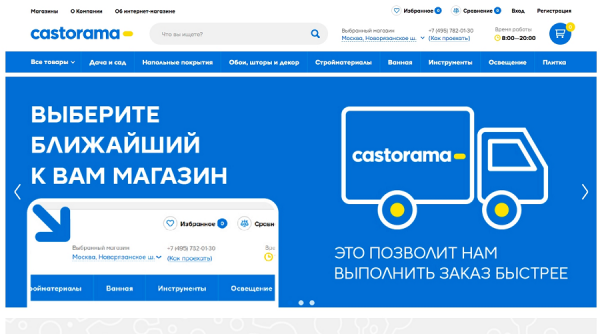
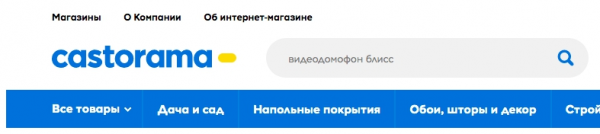
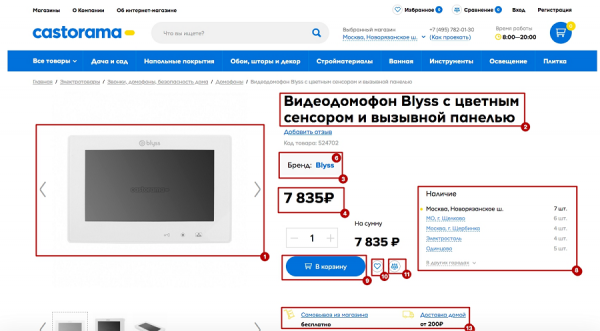
Самый лучший вариант реализован на сайте castorama.ru. Во-первых, поисковая строка находится в шапке сайта, рядом с логотипом, а во-вторых, пиктограмма “лупа” довольно заметна и легко считывается при поиске взглядом поисковой строки.

Первый экран сайта castorama.ru на котором сразу видно поисковую строку
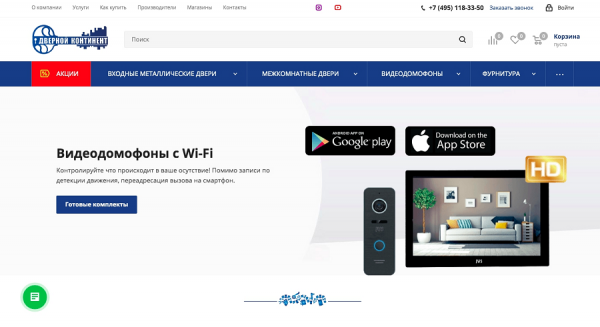
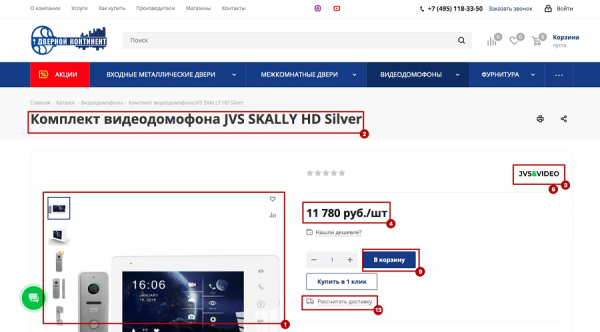
На втором месте находится сайт dkdveri.ru, у которого поисковая строка также размещена в шапке, рядом с логотипом, и есть чуть менее заметная пиктограмма “лупа”. В целом поисковая строка заметна и тут.

Первый экран сайта dkdveri.ru на котором хорошо видно поисковую строку
Неудачное решение
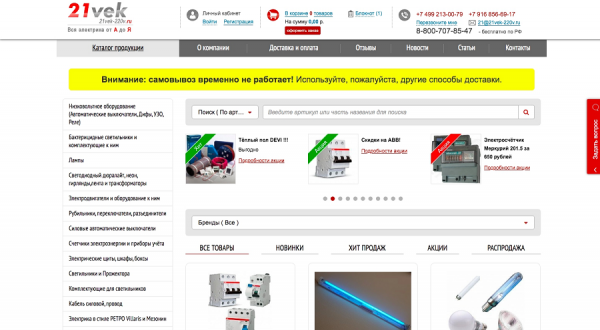
На сайте 21vek-220v.ru мы видим не вполне удачное решение по размещению поисковой строки. Проверьте, сможете ли вы за 2-3 секунды найти поисковую строку на картинке ниже.

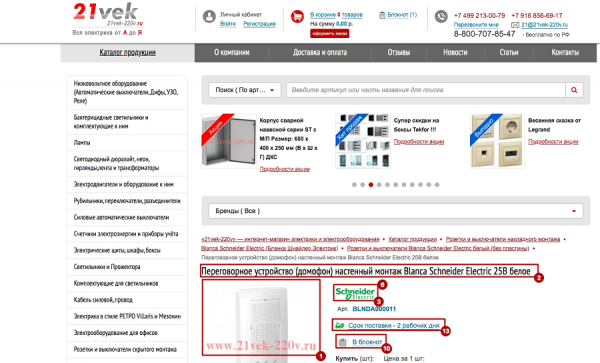
Первый экран сайта 21vek-220v.ru на котором трудно найти поисковую строку
Как вы видите, за ваше внимание конкурируют сразу несколько блоков: (1) яркий желтый блок с объявлением, (2) блок “Поиск (по арт…” при этом не являющийся поисковой строкой, (3) блок “Введите артикул или…”, менее заметный из-за серого цвета текста, (4) блок “Бренды (Все)”, более заметный за счет черного цвета текста и расположенный ближе всего к товарам, он выглядит как поисковая строка, но на самом деле таковой не является. Поскольку посетители сайта не вчитываются в надписи и лишь быстро сканируют экран в поиске узнаваемых визуальных якорей, то многие из них не поймут, где здесь поисковая строка.
Как видно из рассмотренных примеров, наиболее успешно поисковая строка реализована на сайте castorama.ru. Она не только находится в шапке, но и хорошо видна за счет контрастной пиктограммы “лупа”.
Функциональность поисковой строки
Можно только мечтать о том, чтобы клиенты вводили название товара корректно, да еще и номенклатурные номера и артикулы указывали сами. Однако реальность такова, что клиенты, желающие купить конкретный товар, часто пишут его наименование с ошибками или на русском языке вместо иностранного.
Поэтому хорошая поисковая строка должна уметь следующее:
- Находить товар по его официальному названию на языке производителя (Например, “Chanel Gabrielle”).
- Учитывать ошибки при написании названия товара на языке производителя и находить товар (Chanel Gebriell, Chanell Gebriel, Shanel).
- Давать возможность найти товар по его названию на русском языке (Шанель Габриэль).
- Учитывать ошибки при написании названия товара на русском языке и находить товар (Шанель Габриель, Шаннель Гэбриель).
- Показывать интерактивную подсказку при вводе слов в поисковую строку (механизм suggest).
- Давать релевантные подсказки при вводе запроса в поисковую строку и др.
В полной юзабилити-экспертизе мы проверяем интернет-магазин по 200 критериям, определяющим эффективность взаимодействия пользователей с интернет-магазином. В рамках нашей статьи мы можем рассмотреть лишь один важный критерий — "Товар на сайте можно найти через поисковую строку, введя его название на русском языке".
Многие клиенты не знают иностранных языков и не в состоянии правильно написать название товара или бренда на языке производителя, поэтому пишут его в поисковую строку на русском “как слышится”. Грамотные интернет-магазины анализируют такие запросы и составляют список синонимов для поиска того или иного товара или бренда.
Мы взяли по 1 товару, имеющемуся в наличии на каждом сайте, и попробовали их найти, вводя в поисковую строку название на русском языке.
Рассмотрим сначала неудачные решения.
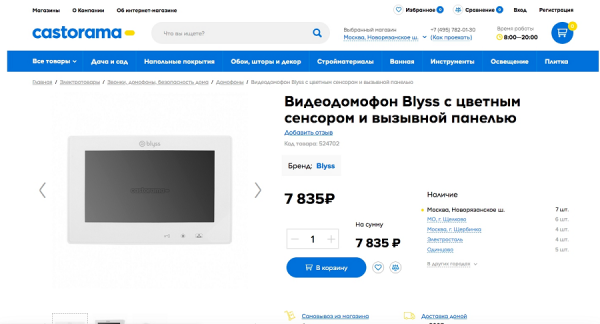
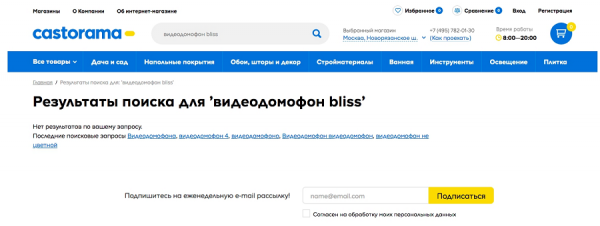
На сайте castorama.ru есть красивый видеодомофон Blyss, который мы и будем искать.

Набираем в поисковой строке “видеодомофон блисс” и смотрим, что получилось.


Как видно из иллюстрации, ничего не найдено. При этом сайт самовольно заменил русское написание “блисс” на латинское “bliss”, не совпадающее с собственной номенклатурой товаров, и не предложил клиенту других вариантов написания этого слова. В этом случае клиент уйдет с сайта без покупки, хотя нужный товар в магазине есть.
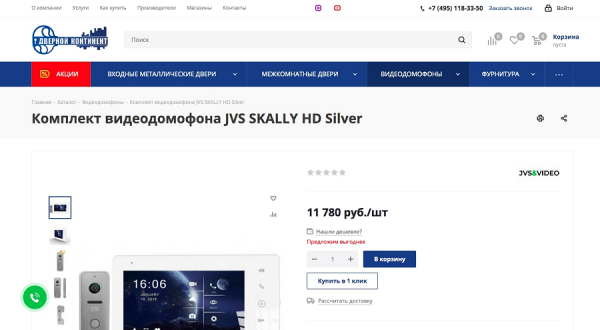
На сайте dkdveri.ru для примера попробуем найти видеодомофон JVC SKALLY HD Silver.

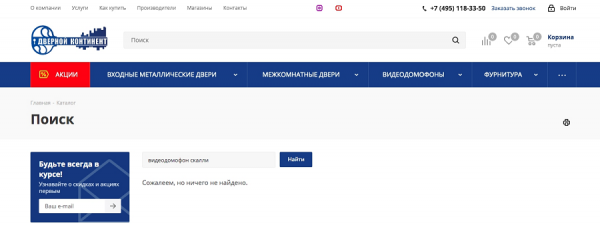
Набираем в поисковую строку “видеодомофон скалли” и смотрим, что получилось

Как видно на иллюстрации, тоже ничего не найдено и даже не предложено никаких вариантов домофонов. Сайт снова теряет заинтересованного клиента.
А теперь посмотрим на удачное решение
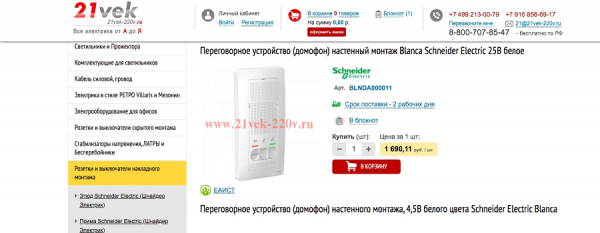
На сайте www.21vek-220v.ru будем искать домофон Blanca Shneider Electric.

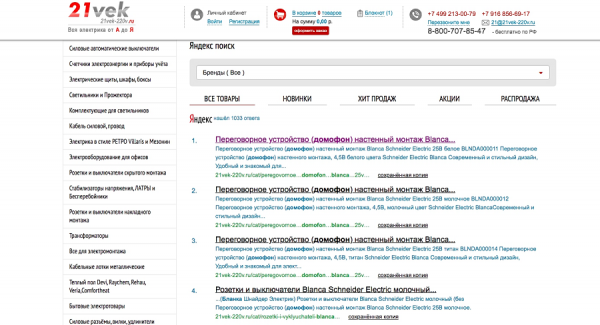
Набираем в поисковой строке “домофон бланка” и смотрим, что получилось

Как видно на иллюстрации, нужный домофон найден. Мы пробовали искать по запросу “бланка” и “бланка домофон” и каждый раз получали положительные результаты. На сайте работает яндекс поиск, и, как мы видим, он справляется с данной задачей.
Как видно из рассмотренных примеров, лучше всего поиск товара на русском “как слышится” или поиск по синонимам реализован на сайте www.21vek-220v.ru. Хорошим примером эффективного поиска служат поисковые системы Яндекс и Google, какой бы запрос вы не ввели — всегда увидите какие-либо предложения.
Задача 2. Изучить все характеристики товара
После того, как клиент нашел товар, у него появляется потребность детально изучить все его характеристики и убедиться, что это именно то, что ему нужно.
Клиенты интернет-магазинов ожидают увидеть на странице товара как минимум 15 информационных-блоков:
Как правило, клиенты не любят скроллить страницы и ожидают увидеть максимум полезной информации на первом экране. На эту тему есть исследование известной компании Nielsen Norman Group, в котором обнаружено, что 57% клиентов смотрят только 1 экран и 17% смотрят ещё и второй.
Чем больше блоков информации клиент увидит сразу, тем больше его удовлетворенность от взаимодействия с сайтом – не нужно долго разыскивать нужную ему информацию. Поэтому важно продуманно оформить первый экран страницы товара.
Анализ первого экрана страницы товара

На сайте castorama.ru на первом экране размещается большая часть необходимой информации (10 блоков) о товаре.

На сайте dkdveri.ru на первом экране размещается меньше необходимой информации (7 блоков) о товаре.

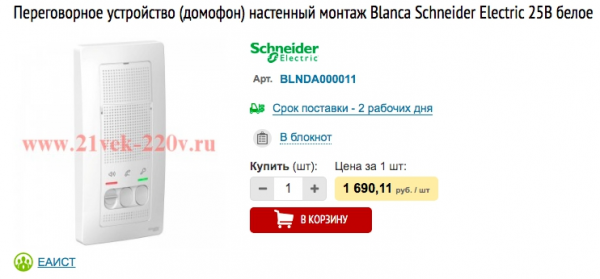
На сайте 21vek-220v.ru на первом экране размещается небольшая часть необходимой информации (всего 6 блоков) о товаре. К тому же эта информация расположена внизу страницы и плохо заметна.
Наиболее удачно информация размещена на первом экране у сайта castorama.ru. Также эта информация гармонично расположена с использованием принципов композиции и хорошо сканируется и воспринимается клиентами.
Возможность хорошо разглядеть товар
В интернет-магазине клиенты лишены возможности потрогать товар и повертеть его в руках и у них остается лишь одна возможность – рассмотреть товар по фото.
Наше исследование интернет-магазинов подтвердило важность качественных фотографий товара:
- 86% респондентов необходимо фото в высоком разрешении,чтобы детально рассмотреть товар;
- 79% респондентов необходимо изображение товара с разных сторон.
Таким образом, на странице товара должны быть фотографии высокого качества, позволяющие увеличить масштаб изображения и рассмотреть все детали товара. Также должны быть фото, изображающие товар с разных сторон. В зависимости от товарной ниши могут потребоваться также фотографии товара в упаковке или товара в эксплуатации.
При покупке домофона клиенту было бы полезно увидеть фотографию, показывающую изделие на стене рядом со стоящим человеком, чтобы оценить размеры и дизайн.
Проверим наши интернет-магазины и начнём с хороших решений
На сайте castorama.ru есть несколько фото товара в разных ракурсах.

А при наведении курсора на фотографию товара действует эффект “лупы”, и картинку можно посмотреть в увеличенном масштабе.

На сайте dkdveri.ru также есть несколько фото товара в разных ракурсах.

Также есть возможность кликнуть по картинке и просмотреть её в большем размере в отдельном окне, а затем пролистать там и остальные изображения товара. Это довольно удобно и просто.

Неудачное решение
На сайте 21vek-220v.ru только одно фото товара.

При клике на картинку открывается увеличенное изображение товара, но нет возможности закрыть это окно. (можно только вернуться назад в браузере, что неочевидно и неудобно)

Яркая надпись с адресом сайта поверх изображения мешает рассматривать товар.
Лучше всего просмотр фотографий товара реализован на сайтах castorama.ru и dkdveri.ru. У первого фотографии можно приблизить с помощью лупы, а у второго рассмотреть крупные качественные фотографии.
Еще лучше совместить эти концепции – для быстрого просмотра предлагать "лупу", а для общего впечатления предоставлять крупные качественные фотографии.
Отдельно советуем показывать на фотографиях товар в реальной обстановке во время его эксплуатации, чтобы пользователь мог соотнести его размер с другими предметами и представить его в жизни.
Отзывы о товаре
Как показывает наше Исследование ИМ, наличие отзывов о товаре входит в ТОП-5 факторов “влияющих на принятие решения о покупке в данном конкретном интернет-магазине” и стоит на 3 месте в этом списке.
Клиенты ищут отзывы о товаре, и если находят их в другом интернет-магазине, то могут уйти от вас и совершить покупку там.
На странице товара в разделе с отзывами пользователи ожидают увидеть как минимум 10 информационных блоков:
Посмотрим, насколько хорошо реализованы отзывы на рассматриваемых нами сайтах.
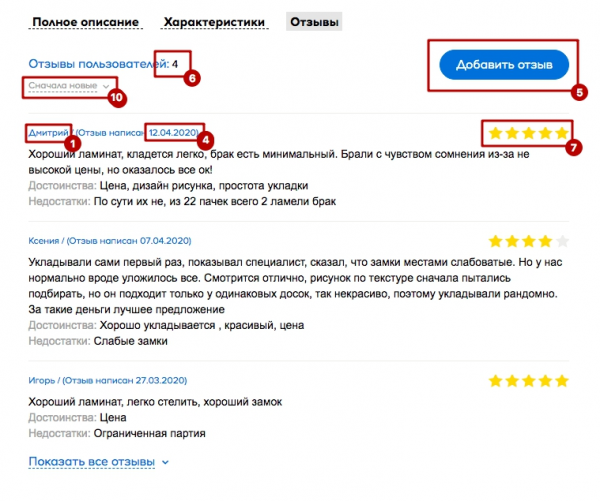
На сайте castorama.ru есть отзывы о товарах.

Как мы видим на иллюстрации, на сайте castorama.ru реализована большая часть необходимой информации – 6 блоков, касающихся отзывов.
К сожалению, на остальных сайтах нет отзывов о товарах. Как следствие, клиенты будут искать их на других сайтах. Единственное, что удалось обнаружить – это отзывы об интернет-магазине на сайте 21vek-220v.ru, но это уже другая история.
Отзывы о товарах есть только на сайте castorama.ru. Так как наличие отзывов о товарах помогает посетителям сайта принять решение о покупке, владельцам интернет магазинов нужно стимулировать получение этих отзывов от клиентов.
Многие интернет-магазины создают целую систему поощрений для клиентов, которые пишут отзывы.
Можно использовать не только материальное, но и социальное вознаграждение за отзывы, например звание “Эксперт магазина” и подобные.
В заключении
В данном обзоре мы коснулись примерно 10 из 200 критериев эффективности взаимодействия посетителя с сайтом интернет-магазина. Все они влияют на то, состоится ли продажа, станет ли посетитель сайта покупателем, будет ли он покупать снова.
Как видно из рассмотренных примеров, у каждого бизнеса есть возможность увеличить конверсию за счет грамотного анализа текущей ситуации (юзабилити-экспертизы) и доработки интерфейса с учетом обнаруженных проблем.
Надеемся, что вы учтете рассмотренные ошибки и не станете допускать их на своем сайте. В следующих выпусках Юзабилити-лаборатории мы продолжим анализ эффективности взаимодействия клиентов с интернет-магазинами.
Если вы хотите, чтобы мы рассмотрели ваш интернет-магазин, присылайте заявку на почту [email protected].
Источник: seonews.ru



